Social Buffs for WordPress
Introduction
A simple Wordpress widget for fetching, aggregating and displaying your social media followers/activities. The plugin currently sum your Facebook page fans, Twitter followers, Google+ Page +1 count, Google+ Page CircledBy count, YouTube subscribers, Youtube views count, Youtube total upload views, Instagram followers, Vimeo subscribers, Forrst followers, Github followers, Dribbble followers, LinkedIn share count, Pinterest URL count and StumbleUpon share count.
Features
Facebook — Get the number of fans you have on your Facebook page.
Twitter — Count the numbers of Twitter followers.
Google+ — Get the numbers of Google Plus page +1 Count & CircledBy Count.
Instagram — Get the numbers of Instagram followers
Youtube — Get total Youtube subscribers. You can sum up the Subscribers, View Counts and the Total Upload View Counts.
Vimeo — Get total Vimeo Channel subscribers.
Forrst — Get the numbers of Forrst followers.
Github — Get the numbers of Github followers.
Dribbble — Get the numbers of Dribbble followers.
Pinterest — Count Pins for the URL you specify.
LinkedIn — URL shared count on LinkedIn.
StumbleUpon — Count the number of stumbles on a specific URL.
Store previous counts for each social media incase the new API request response failed. This eliminate ZERO[0] count.
Icon Arragement — Arrange the icons in the order in which you want them to appear.
Display type — You can choose from horizontal or vertical display.
Tooltips — Multiple tooltips colors and positions.
Hover text & Language customisation — Now you can enter your preferred hover text content in your desired language.
Cache expiration time.
Requirements
- WordPress 3+
- PHP 5.3+
- PHP cURL
Installation
Upload the social-buffs folder to your WordPress plugins folder ( /wp-content/plugins/ )
Activate the plugin via your WordPress plugins page.
Go to Appearance -> Widgets in your Wordpress admin.
Add Social Buffs to one of your sidebars; if your theme supports one.
Configure your social buffs(Check Configuration & Usage below) and you are ready to roll!
Configuration & Usage
When you add Social Buffs Widget to your sidebar, the widget panel opens up for modification and configuration. Read about each configuration section below.
Under General Preference, the Title is meant to be your sidebar title. You can leave this field empty if you do not which to add a title.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Cache Expiration is the expiration time of the cache file. This means Social Buffs class makes a new query of each social medium after cache expiration.
Show Zero Stats - Select yes to display/show "zero" social statistic. This is disabled by default. If yes is selected, it overides your 'render' option for any social stats that return zero(0) as value. (This is a bug fix for Twitter API response that fail often.)
Display Type - Select your display format, horizontal or vertical.
Enable Tooltips – A jQuery Tooltips by jason frame [[email protected]]. Enable this if jQuery is included in your theme.
Tooltips Position – Select the position where you want the tooltips to show; top, bottom, left & right.
Enable Tooltips – Color sheme for tooltips; black(default), orange & grren.
Under Facebook Preference
Facebook Page ID - Your Facebook PAGE ID here. You Facebook page ID must be in digits. To get your Facebook page ID; Visit your Facebook page then click on "Edit Page" on the right hand side of the screen. Go to your browser URL bar and copy your Page ID. (Example: http://www.facebook.com/pages/edit/id?XXXXXXXXXX)
Facebook Icon Path - Absolute or relative path to Facebook icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Twitter Preference
Twitter Handle - Enter your twitter handle without the @ sign.
Twitter Oauth Access Token - Your app Oauth Access Token. Check tutorial below on how to get this.
Twitter Oauth Access Token Secret - Your app Oauth Access Token Secret. Check tutorial below on how to get this.
Twitter Consumer Key - Your app Consumer Key. Check tutorial below on how to get this.
Twitter Consumer Secret - Your app Consumer Secret. Check tutorial below on how to get this.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats. - Absolute or relative path to Twitter icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Google+ Preference
Google+ Page ID - Your Google+ PAGE ID here.
Google+ API Key – To generate a Google+ API Key, see tutorial below.
Show View Count - Show page +1 Count & CircledBy Count.
Google+ Icon Path - Absolute or relative path to GPlus icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Instagram Preference
Instagram Username - Your Instagram username here.
Instagram Path - Absolute or relative path to GPlus icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Youtube Preference
Youtube Username - Enter your Youtube username here.
Youtube Icon Path - Absolute or relative path to Youtube icon.
Subscriber Count – This is the default count to display for Youtube stats, the “Total Subscriber Count”.
View Count – Check this to sum the “Total Video Count” with the Subscriber Count.
Total Upload Views - Check this to sum the “Total Video Views” with the Subscriber Count.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Vimeo Preference
Vimeo Channel URL name- Enter your Vimeo channel URL name here.
Youtube Icon Path - Absolute or relative path to Vimeo icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Forrst Preference
Forrst Username - Your Forrst username.
Forrst Icon Path - Absolute or relative path to Forrst icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Github Preference
Github Username - Your Github username.
Github Icon Path - Absolute or relative path to Github icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Dribbble Preference
Dribbble Username - Your Dribbble username.
Dribbble Icon Path - Absolute or relative path to Dribbble icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under Pinterest Preference
Pinterest URL - Your website URL pinned on Pinterest.com.
Pinterest Icon Path - Absolute or relative path to Pinterest icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under LinkedIn Preference
LinkedIn Page URL - Your website URL share on LinkedIn.
LinkedIn Icon Path - Absolute or relative path to LinkedIn icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Under StumbleUpon Preference
Stumbled Page URL - Your website URL share on StumbleUpon.
StumbleUpon Icon Path - Absolute or relative path to StumbleUpon icon.
Hover Text - Your preffered hovered content. P.S: make sure you have [COUNT] in you text/content. This would be replaced by the total stats.
Tutorial
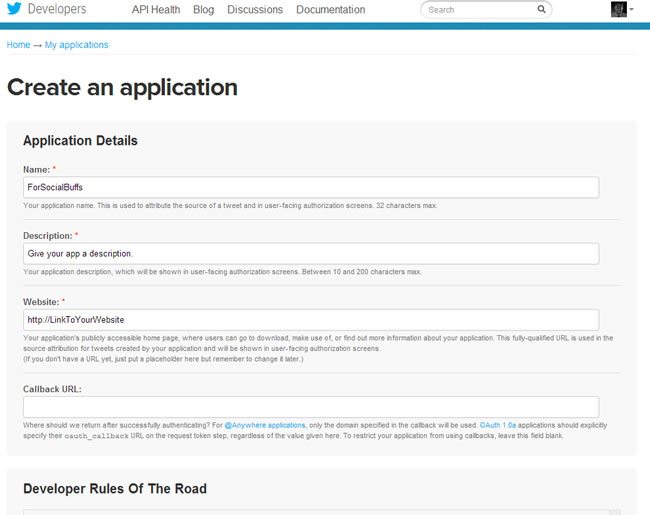
To create a twitter application go to https://dev.twitter.com/apps/new and fill the form by giving your application a name, a description, the link of your website domain, agree the Developer Rules and make submit.

In your application details, you will find the Access token, Access token secret, Consumer key and the Consumer secret; copy these parameters and paste them in their respective fields in Social Buffs widget.
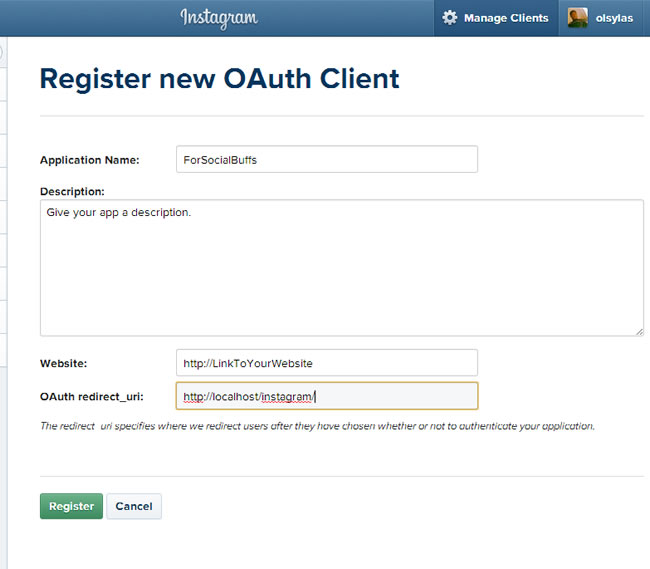
Go to http://instagram.com/developer/clients/register/ and register a new app. Enter all necessary details as shown in the image above. For the “OAuth redirect_uri” fill in a accesible URL on your machine e.g http://localhost/instagram/ or your website URL.

Now we need to get the access token; change the adress below with your Client ID and Redirect Uri and open it in your browser.
https://api.instagram.com/oauth/authorize?client_id=YOUR_CLIENT_ID&response_type=token&redirect_uri=YOUR_REDIRECT_URI
Then you will redirected to instagram app box, click on Authorize.
By clicking on Authorize you will be redirected to
http://localhost/instagram/#access_token=[your-access-token]
Alternatively, you can use this free service to get your access token; visit http://jelled.com/instagram/access-token
Copy the access token and paste it in the Social Buffs widget.
Google +
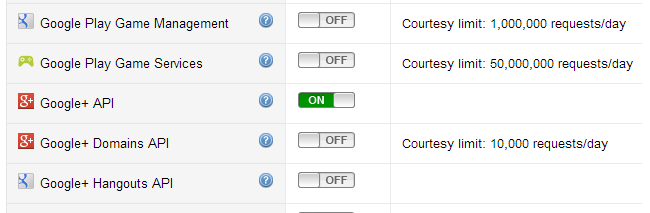
To generate a Google+ API Key, visit https://code.google.com/apis/console/.

On the left side, click “API Access”. Follow the steps on the page to generate a new API Key and paste it in this field.
Support
If you have purchased this product and you have questions, please don't send email. Support for this product is provided on the comment section on Codecanyon. Pre-sale questions are also welcome on the comment wall.
Credits
Icons: http://softarea.deviantart.com/art/Simple-Flat-Social-Media-Icons-PSD-and-PNG-376778002 - Simple Flat Social Media Icons
Tooltips: jason frame [[email protected]]
Twitter API Oauth: https://github.com/J7mbo/twitter-api-php